今週はGoogle Maps JavaScript API v3を使ってゴニョゴニョしていました。
きっかけは「イベントの検索サイト等で会場の地図を(Googleマップで)表示させたい」→「メンテ画面でGoogleマップを使ってポイントを設定したいなぁ」というところから始まりました。
今回は地図の倍率を取得する方法です。
わざわざブログに書くほどの事かい?という気はしますが、気にせず投稿します。
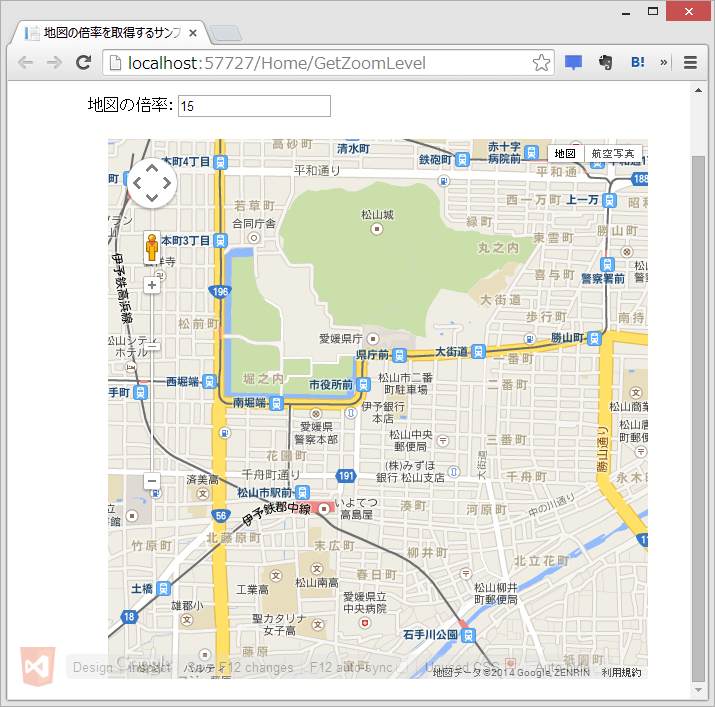
画面サンプル

コードサンプル
地図の倍率が変更されたタイミング(zoom_changedイベント)でMapクラスのgetZoom()メソッドで倍率を取得します。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>地図の倍率を取得するサンプル</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
height: 500px;
width: 500px;
margin: 20px;
padding: 20px;
}
</style>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script>
$(function () {
google.maps.event.addDomListener(window, 'load', initialize);
function initialize() {
var mapOptions = {
zoom: Number($("#zoom").val()),
center: new google.maps.LatLng(33.8391574, 132.76557520000006)
};
var map = new google.maps.Map($("#map-canvas")[0], mapOptions);
google.maps.event.addListener(map, 'zoom_changed', function (e) {
$("#zoom").val(map.getZoom());
});
}
});
</script>
</head>
<body>
地図の倍率:<input id="zoom" type="text" value="15"/>
<div id="map-canvas"></div>
</body>
</html>