え、マジで!?という出来事があったので共有しとくね。
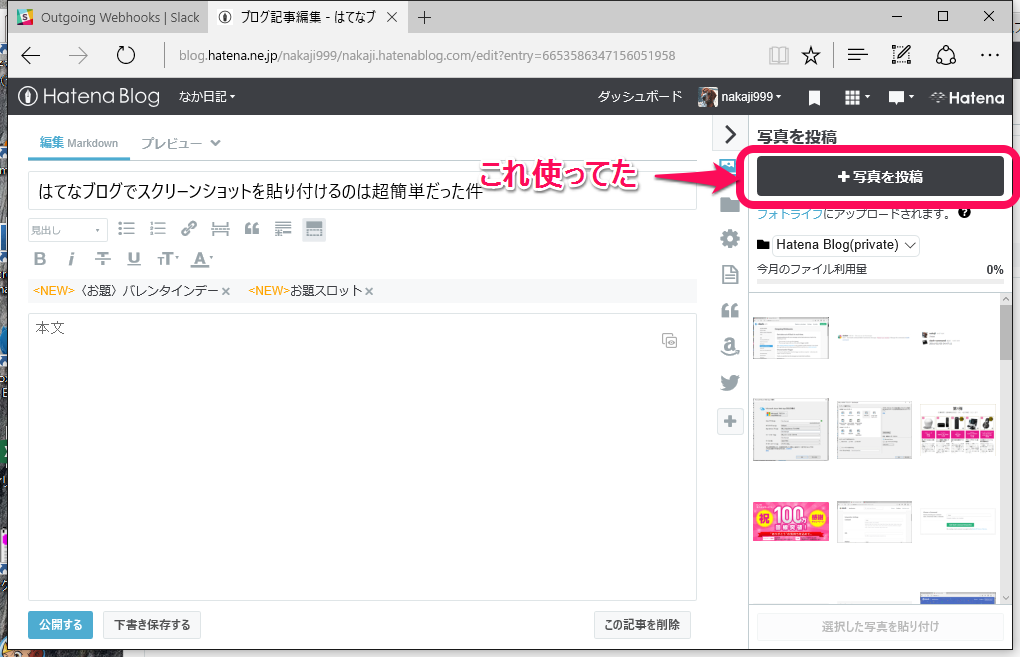
はてなブログで画像を挿入する時ってどうしてます?私は今までずっとツールバーにある「+写真を投稿」ボタンを使ってました。

写真はもちろんですが、画面のスクリーンショットもわざわざ
- ALT+PrintScreenでDropBoxのスクリーンショットフォルダに格納する*1
- 必要に応じてトリミングなど編集を実施
- 「+写真を投稿」ボタンで投稿
という3ステップを踏んでました。1,2はいいとして、3の「+写真を投稿」は画像置いてるフォルダまで行って、画像を探してやる必要があるので以外と面倒くさいですよね。
でもね、そんな面倒なことしなくてもよかったんですよ。
衝撃の事実その1:画像ファイルはドラッグ&ドロップで投稿できる
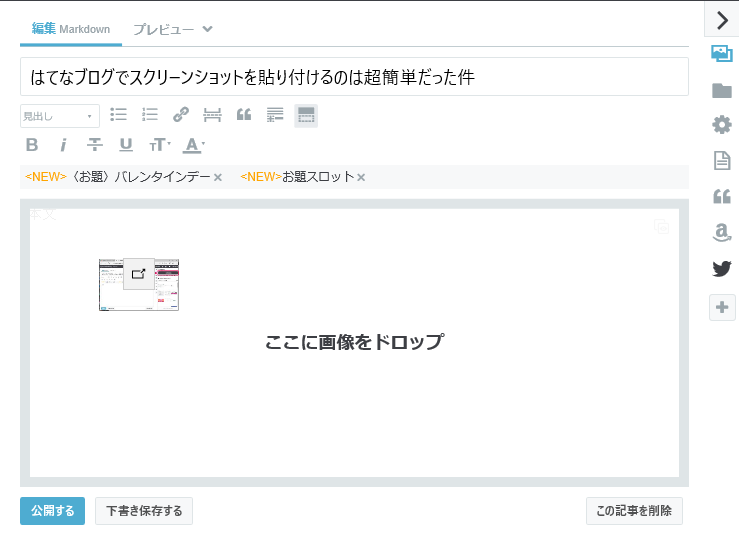
画像ファイルをドラッグして、編集画面の上に持って行ってみましょう。

「ここに画像をドロップ」って表示に変わりましたよね。指示通りドロップすると、フォトライフに自動的にアップロードされ、リンクが挿入されます。
マジでー!(その1)
衝撃の事実その2:クリップボードの画像をCtrl+Vで投稿できる
画面のスクリーンショットを投稿する際、必要な部分だけ切り抜いたものを投稿したい時ってありますよね。
そんな時は、投稿したい部分を画像編集ソフトで選択し、Ctrl+Cでクリップボードにコピーします。
そしてそのまま、はてなブログの編集画面で貼り付け(Ctrl+V)してみましょう。

フォトライフに自動的にアップロードされ、リンクが挿入されます。
マジでー!(その2)
WinShotなんかを使って、直接画面を矩形選択してクリップボードに保存してあげればかなり手間が減りますね。
まとめ
これってヘルプに載っていることなのかもしれませんが、なかなか見ないですよね。だって、直感的に使えるようになってるから、それなりでそこそこ使えますもん。
しかし、こういった小技を知ってるとブログ書く快適さがだいぶ変わってきます。
より、「ブログを書くこと」に集中できるよう、日々改善してくれているはてなブログの開発スタッフに感謝!
これからもこんな小技がちょこちょこ実装されていくのかもしれませんので、はてなブログ開発ブログは要チェックですね。
おしまい。
*1:ちなみに、DropBoxにスクリーンショットを保存する時の設定はこれ
