昨日、こんな記事を書きました。
この中で、
というわけで、第一歩としてこのデータを抜き出してみたいと思います。
と書いたのはその続きが頭の中にあったからなのですが、何も話してないのにだるやなぎ氏に先を越されました\(^o^)/
なかじのコードをまるぱくして、えひめ Free Wi-Fi の場所を Google Map にプロットしてみたよ http://t.co/jzX3rmwbmJ pic.twitter.com/HcoE5bt309
— だるやなぎはモブキャラとして生きる (@daruyanagi) 2014年12月16日
http://daruyanagi.jp/entry/2014/12/16/181852
悔しかったので
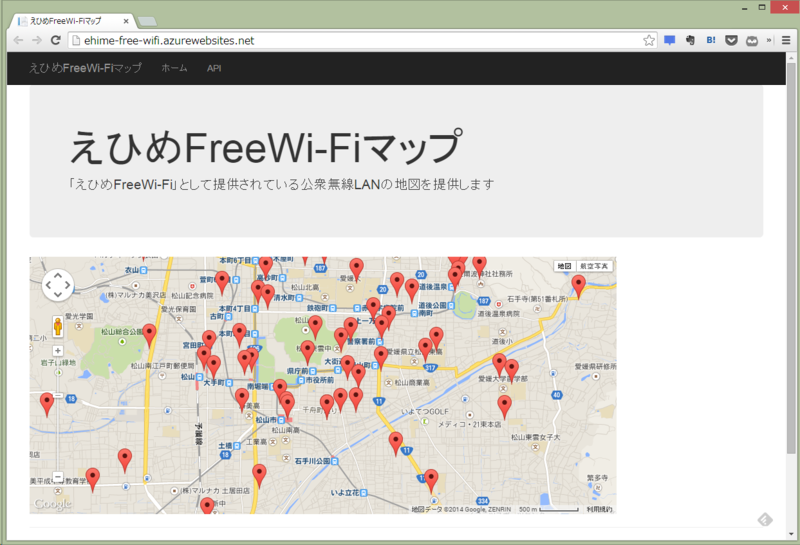
自分もAzure上にサイトを立てました。

相変わらず、かなり雑いです*1がその分、弄る要素はたくさんあって楽しいです。きっと。
やってること
WebAPIの公開
といっても、全スポットを丸っとJSONで返すだけです。
愛媛県のサイト*2からスクレイピングしてWebCacheに格納してます。
キャッシュの保持期間は1日なので、新しくスポットが追加されても最大で1日後には更新される(はず)
地図の公開
といっても、該当の住所にピンを立てるだけです。
これは@daruyanagiのブログ内容をパクリ返してます。
やりたいこと
どうやるかはまるで方針が立っていませんが、こんなのができたらもっと便利かもねー
- ピンに場所の名前(お店や施設名など)をセットして、ポップアップで表示
- ピンの色をサービス提供業者で変える
- 地図の中央を愛媛県庁あたりにしてもっと拡大しとく
- 約400箇所全てピンを立てててクソ遅いので、表示されてる部分だけピンを立てるとかできたらなぁ
- スポットの検索ができるように
ソース
いつもの様にGitHubに晒してます。
雑感
だるやなぎ氏のおかげで、こんなちょろっとしたものにはWebCacheを使えばいいことに気がついた。ありがとう。
*1:でも、ちゃっかり広告を貼るあたりに成長の跡(?)が見れます