今まで機能的なところに注力(?)してたPVをツイートするサービスですが、そろそろ見栄えを何とかしたいなぁとか思ってます。
そこで、はまもつ先生のブログを参考にOGP画像の設定をしてみました。
OGP(Open Graph Protocol)ってなに?って話ははまもつ先生のブログを見て下さい。
設定方法
App IDの取得
「いいね」ボタンを置く場合には必要になってきます。 今のところは置いてませんが、将来的には置きたいと思うので、facebook for developers でアプリを登録しました。

_Layout.cshtml の編集
_Layout.cshtml に次のように書きました。はまもつ先生のまるパクリです。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> ~略~ <meta property="og:site_name" content="PVをツイートするサービス"> <meta property="og:locale" content="ja_JP"> <meta property="og:title" content="PVをツイートするサービス"> <meta property="og:type" content="website"> <meta property="og:url" content="http://tweetpvservice.nkd.jp/"> <meta property="og:image" content="http://tweetpvservice.nkd.jp/Content/img/ogp.jpg"> <meta property="og:description" content="Google Analyticsから前日のPVをTwitterに投稿するサービスです"> <meta property="fb:app_id" content="1218508931494423">
設定の確認&最新化
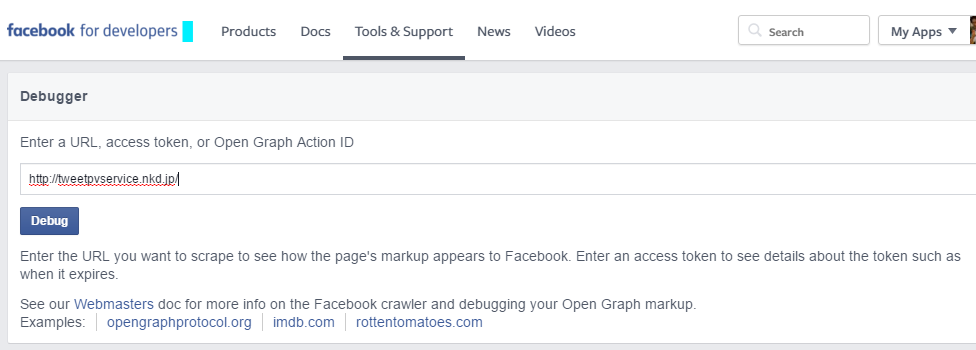
設定がちゃんとできてるかどうかは Debuggerのページ にURLを入力すると確認できます。

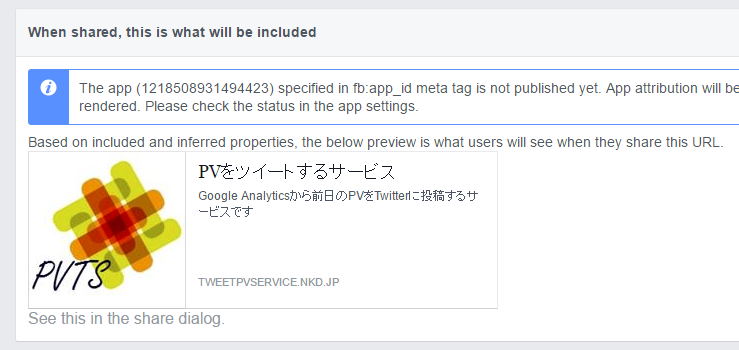
上のように入力して「Debug」を押すと、下の様に結果が出ます。

アプリが公開されてないで?って警告出てますが、とりあえず気にしないことにしました。必要になったら公開します。
それと、この Debuggerのページ ですが、画像や説明文等を間違えた場合にキャッシュを再作成するのにも使います。はまもつ先生のまるパクリをしましたが、ふくてんの説明文がまるまるキャッシュに乗っちゃったので、さっそく利用しました。
Facebookに投稿してみた
設定できたので、試しにFacebookに投稿してみました。

できたー。
おしまい。