この記事は「プロ生ちゃん Advent Calendar 2016」の20日目の記事です。
Microsoftが提供しているBot Frameworkについて書いてみようと思います。
この記事ではVisual Studio 2017 RCでC#を使っています。また、Webサービス側はAzure Web Appsを使っています。
Microsoft Bot Frameworkとは?
一言でいうと、Microsoftが提供しているBotを作るためのFrameworkです(おい
SlackやFacebook Messengerなどのサービスに対応したBotを作ることができます。
必要なもの
- Microsoftアカウント
- 自分が作ったWebサービスの置き場所(今回はAzure Web Apps)
作り方
Microsoft Bot FrameworkにてBotを登録
Microsoft Bot Framework のページから、「Register a Bot」します。
適当に名前やアイコンを設定して、

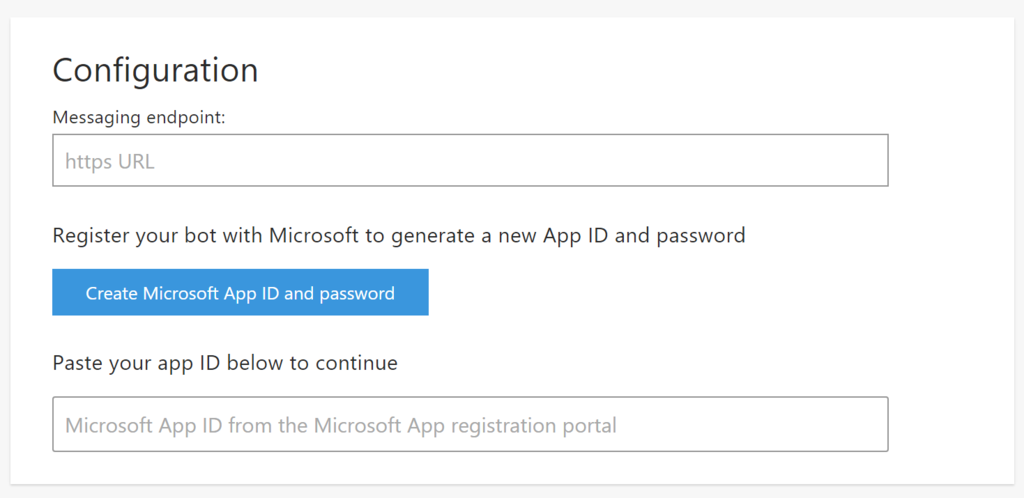
「Create Microsoft App ID and password」を押すと

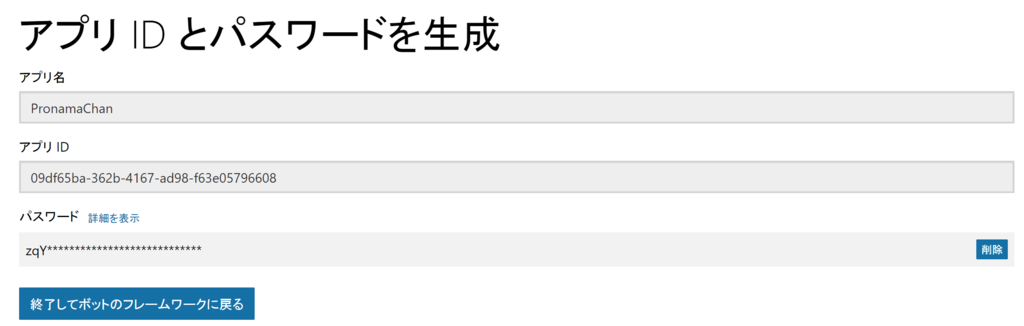
別のタブでアプリケーション作成画面が開くので、必要事項を記入して作成します。 作成するとApp IDやパスワードが発行されるので大事に保管しておきます。

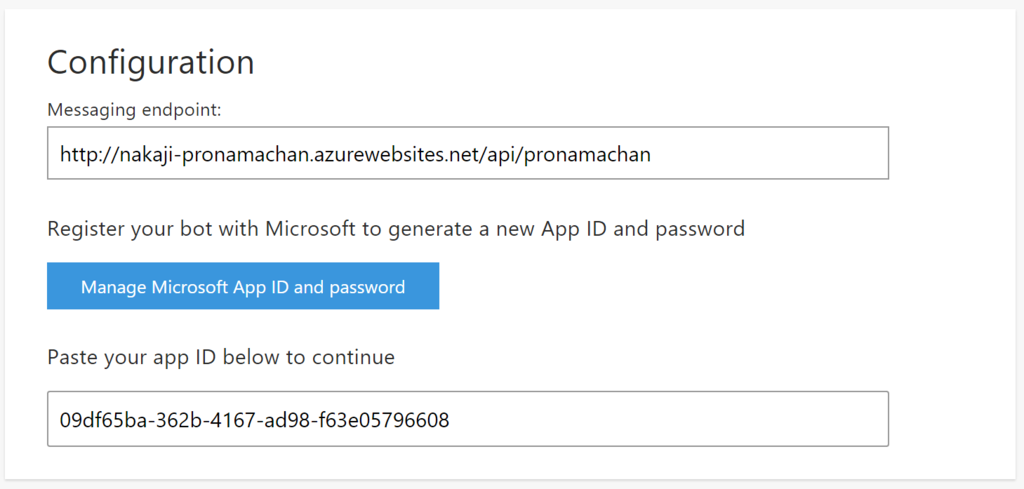
元の画面で作成したアプリケーションのApp IDやWebサービスのエンドポイントを指定しておしまいです。
ちなみに、エンドポイントはSSL接続できる必要があります。

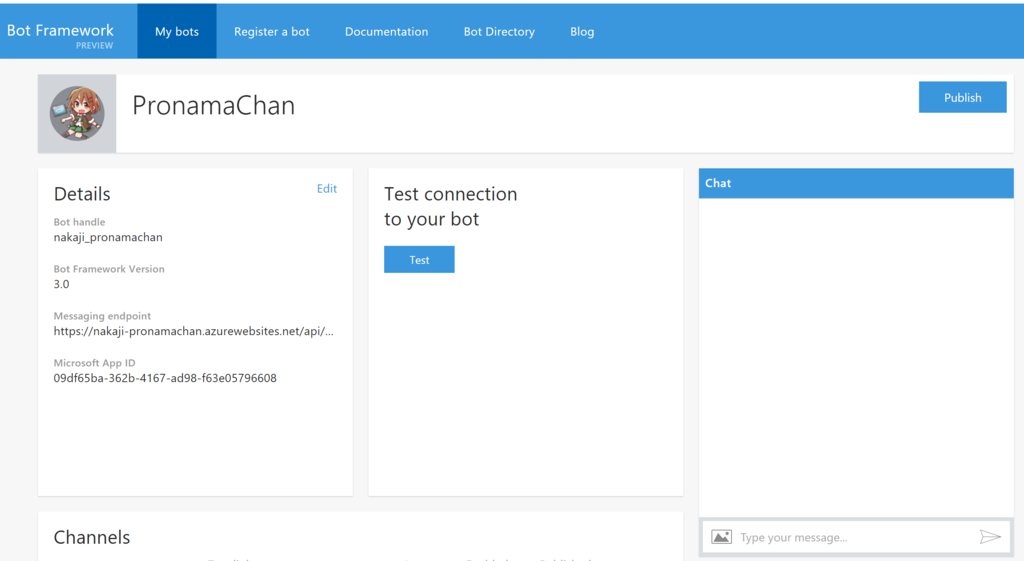
作成が完了すると、My botsのページが開きます。

Botアプリケーション作成用のテンプレートをダウンロード&インストール
Bot Framework用のプロジェクトテンプレートか公開されているますのでこれを利用しまう。
ここから、テンプレートをダウンロードします。
ダウンロードした「Bot Application.zip」をVisual Studioのテンプレートディレクトリ(%USERPROFILE%\Documents\Visual Studio 2015\Templates\ProjectTemplates\Visual C#\)に保存します。
プロジェクトの作成
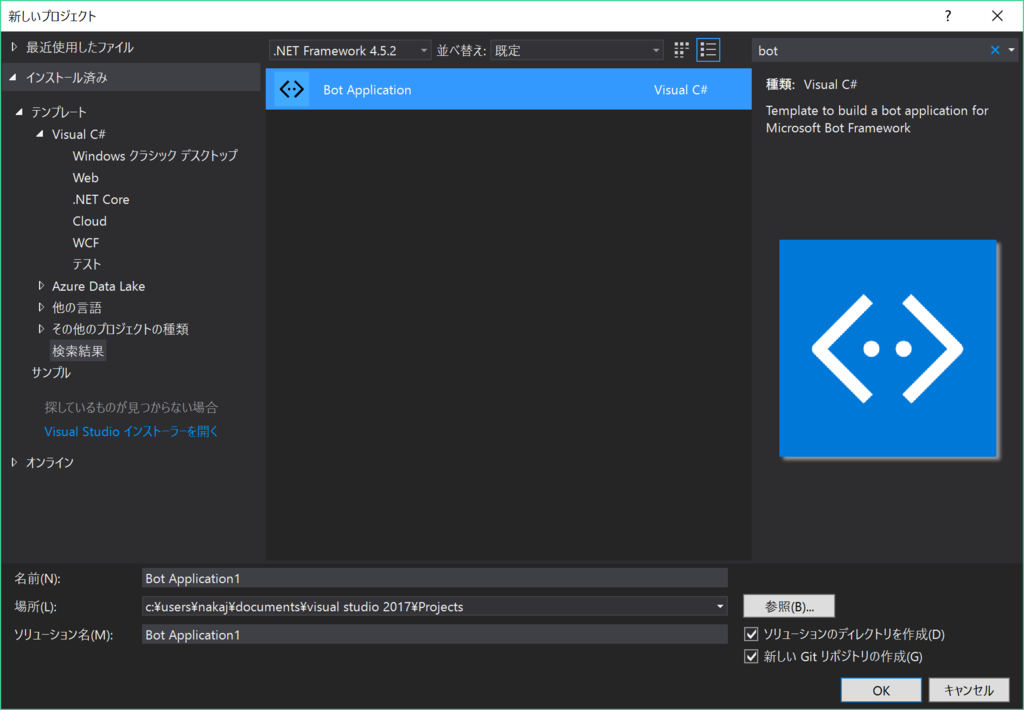
Visual Studioにて新しいプロジェクトを作成します。

ローカル実行はBot Framework Emulatorで
ローカル環境で実行するためのエミュレーターが公開されています。
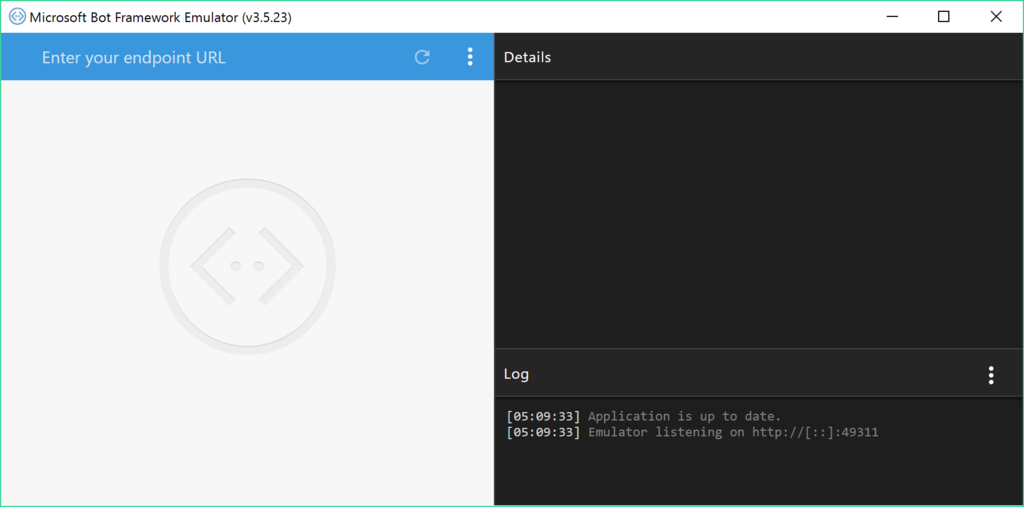
インストールして実行すると、したのような画面が開きますので、ローカルのエンドポイントを指定してあげます。その際、App IDとApp Passwordを確認されますが、ローカル実行では空欄にしておきます。

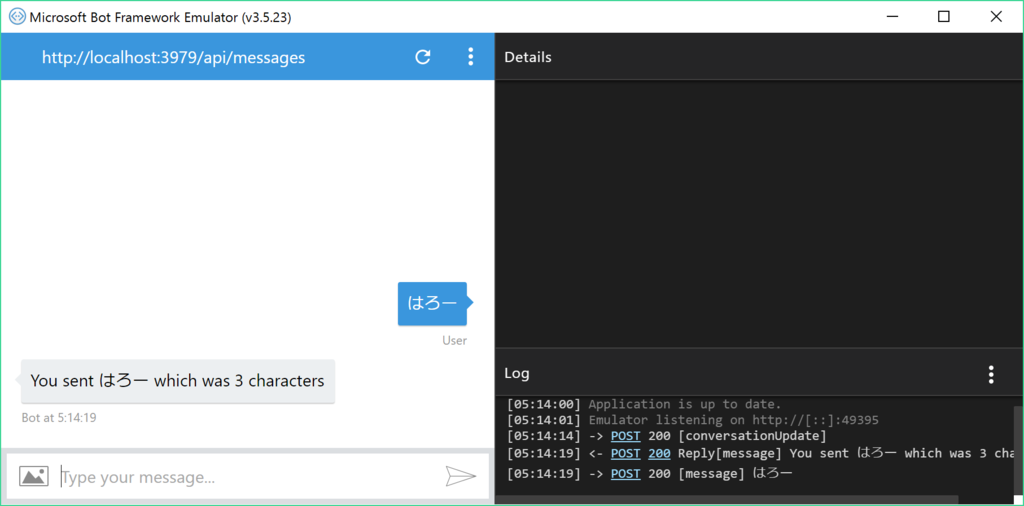
作成したプロジェクトをデバッグ実行して、Bot Framework Emuratorからメッセージを送ると以下のようになります。

Web App の設定
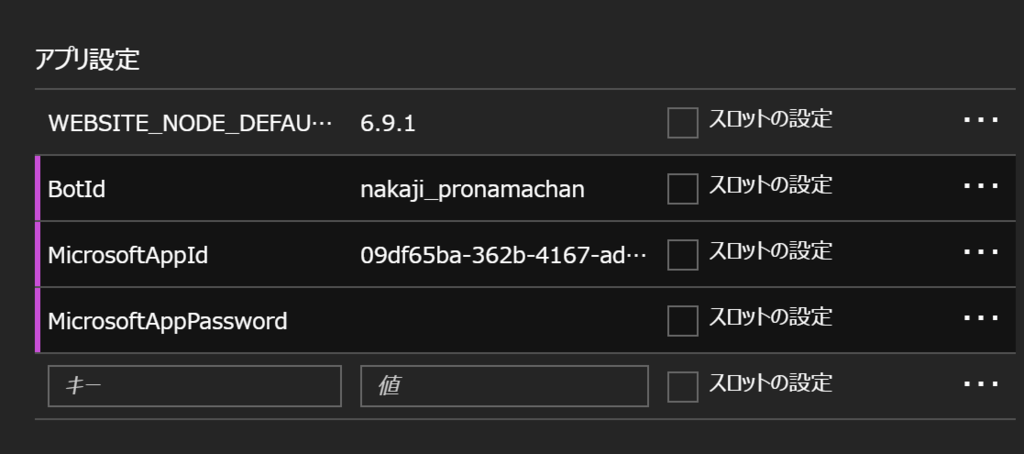
Botに関する下記設定を Web App のプリケーション設定に追加します。
- BotId
- MicrosoftAppId
- MicrosoftAppPassword

web.configに直接書いても動きますけど、うっかりすることがあるので直接書かない方がいいと思います。
発行
好きな方法でAzureに発行します。
動作確認
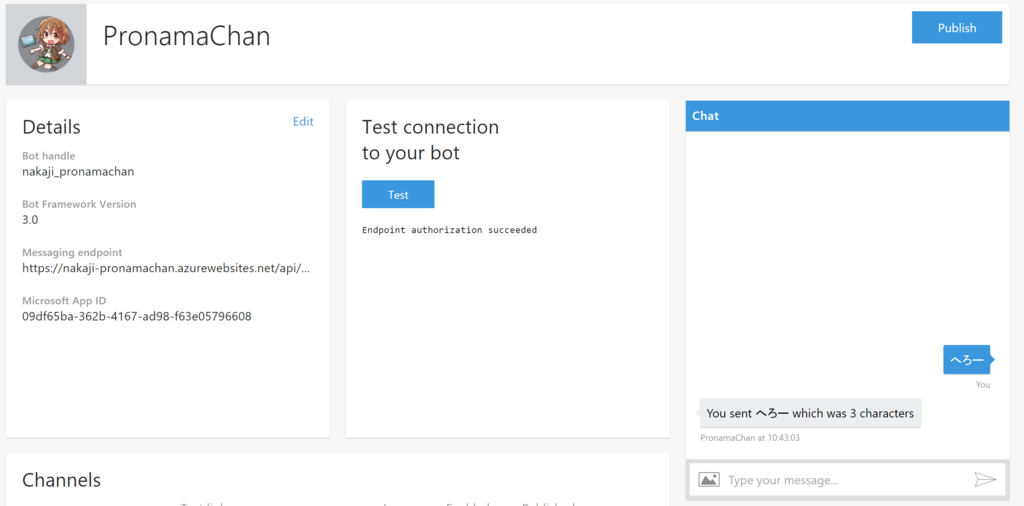
Bot Frameworkのポータル
Bot FrameworkのMy Botsページから、接続確認や実際にメッセージを送っての動作確認ができます。

Bot Framework Emulator
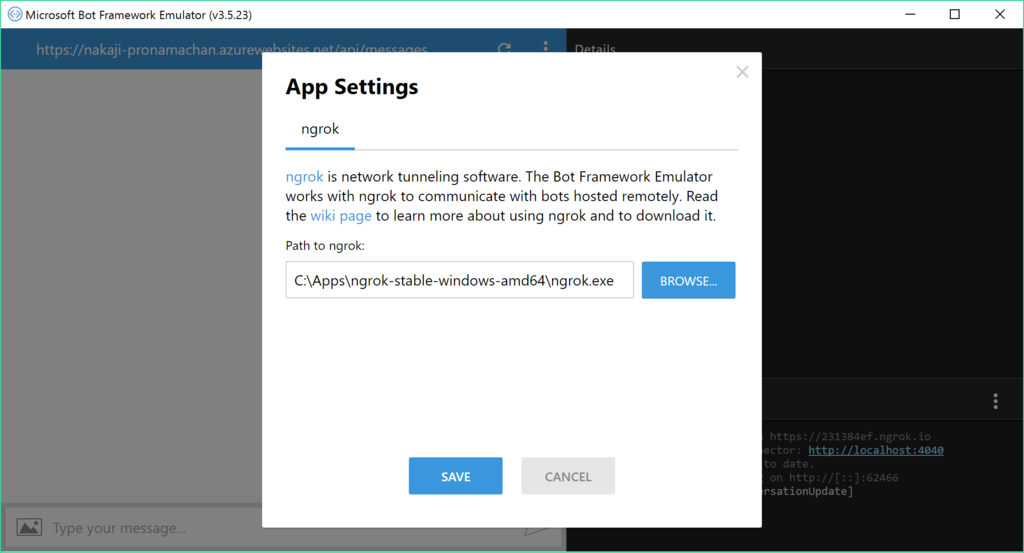
Bot Framework Emulatorでも同じように確認ができますが、リモートホストへの接続になるのでngrokが必要になります。
ngrokのダウンロードページから環境にあったバイナリをダウンロードして、適当な場所に解凍します。その後、Bot Framework EmulatorのApp Settingsからngrokのパスを設定します。

対応するWebサービスの設定
デプロイ&動作確認ができれば、このBotが使えるWebサービスの設定を行います。
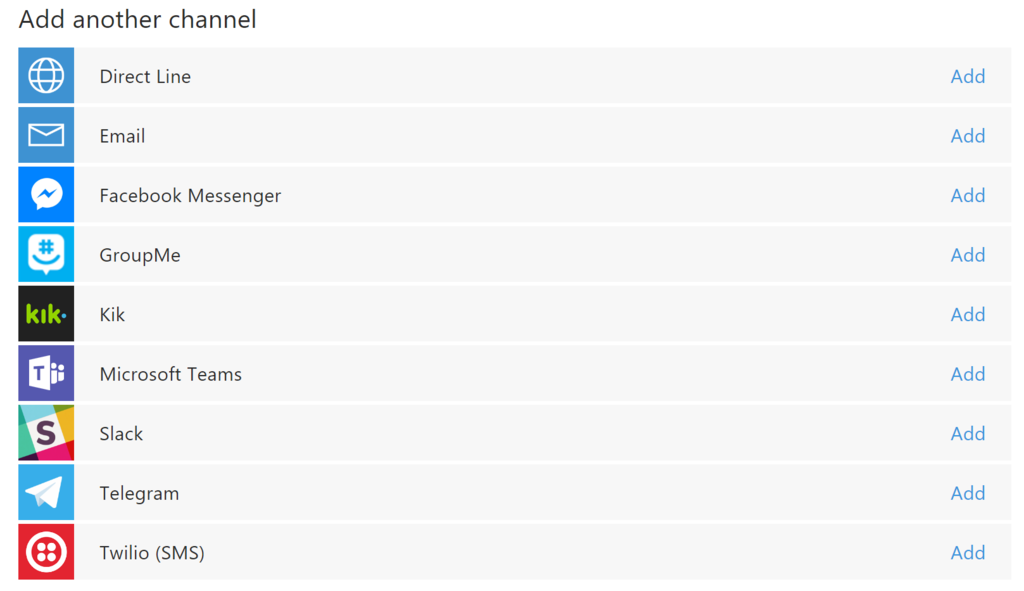
Bot FrameworkのMy Botsページの下の方に対応しているWebサービス(Channel)の一覧が表示されています。今回はSlackで使えるようにしてみようと思いますので、「Add」をクリックします。

すると、Slackで使うためのHowToが表示されますのでそれに従って設定を行います(雑)

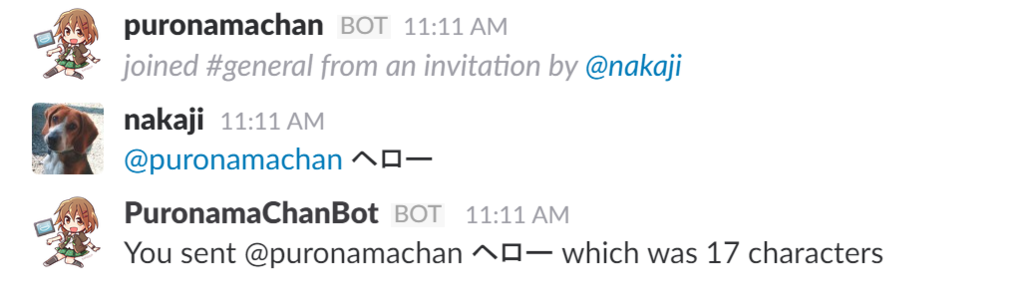
できた

まとめ
プログラムの中身はテンプレートそのままなのが残念ですね。Microsoft Translatorといった機械翻訳サービスを使って、送った日本語を英語で返してくれたりすると便利(?)かなぁなんて思ってましたが、間に合いませんでした。
Slackでいうと、/コマンドやIncoming/Outgoing Web Hookを使用したアプリに比べて、Botアプリの作成はちょっと面倒そうなイメージがありましたが、これなら割と簡単に実装できますね!(本来解決したい問題に集中できる)
おしまい。