VisualStudio2012では標準でLESSが使えるようになっています。
新しい項目を追加する画面にもこんな風に出てきますね。

そんなわけで、せっかくですから使ってみましょう。
そもそもLESSって何?
ひと言でいうと、CSSを無駄なく効率的に管理するための仕組みという感じでしょうか。 詳しいことは公式サイトを見るか、bingってみるか、Wikipediaさんにお世話になれば何となくイメージできると思います。
公式サイト:LESS - The Dynamic Stylesheet language
使い方
使い方は大きく3つの方法があります。
1.クライアント側でLESSファイルをCSSとして解釈させる
エンドユーザのブラウザ側でJavaScriptを使って解釈させる方法です。
具体的には、各ページの
内に以下の様な記述を行います。<link rel="stylesheet/less" type="text/css" href="style.less" /> <script src="less.js" type="text/javascript"></script>
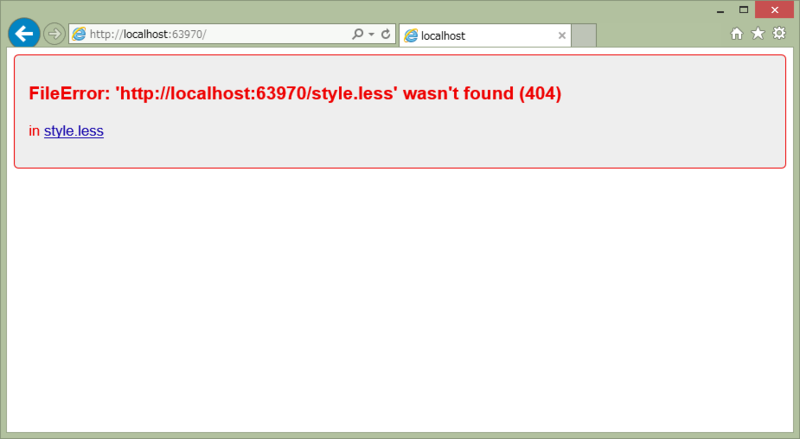
さっそくページを開いて確認してみましょう。。。あれ?

IISの場合、LESSファイルのmimeタイプを設定して上げる必要があります*1。Web.configに以下の記述を追加して上げましょう。
<system.webServer> <staticContent> <mimeMap fileExtension=".less" mimeType="text/css" /> </staticContent > </system.webServer>
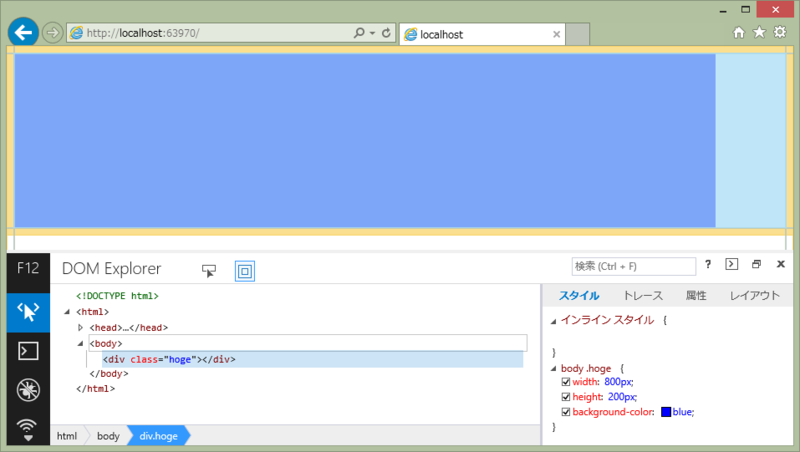
これでCSSとして適用された画面が表示されるようになります。

ソースの方はこんな感じで元のソースのままです。特にless.jsが書き換えてたりするわけではないようです。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet/less" type="text/css" href="style.less" /> <script src="less.js" type="text/javascript"></script> </head> <body> <div class="hoge"></div> </body> </html>
2.開発機上でCSSファイルにプリコンパイルする
事前にLESSファイルからCSSファイルを作成しておき、Webページ上では今まで通りCSSファイルを指定する方法です。
ただ、VisualStudio2012には標準でLESSファイルをコンパイルする機能は付いていないようです。
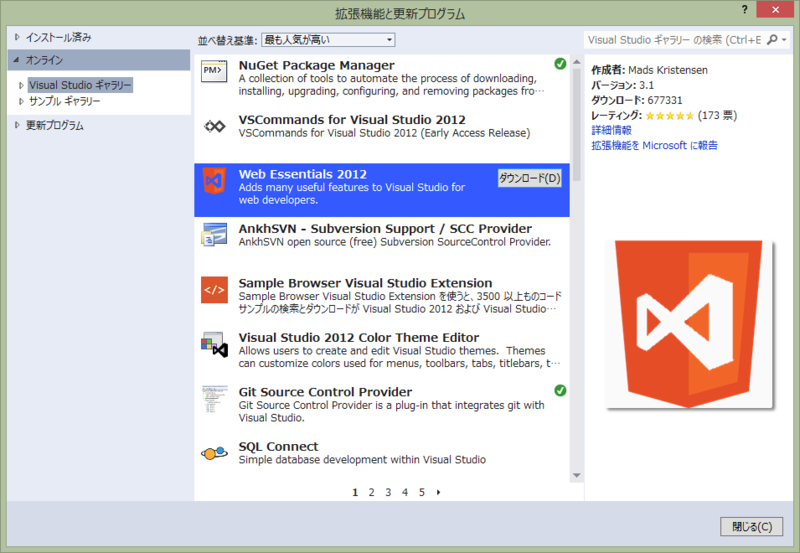
そこで拡張機能である「Web Essentials 2012」にお世話になることにしましょう。
「拡張機能と更新プログラム」からインストールして下さい。

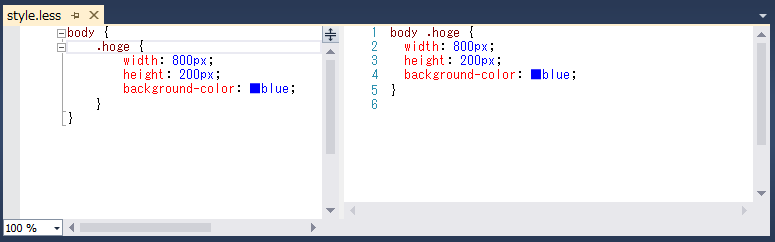
Web Essentials 2012を使うと以下の様にLESSファイルの編集画面の右にコンパイル結果が表示されます。コンパイル結果を確認するためにCSSファイルを開かなくて良くなるので便利ですね。

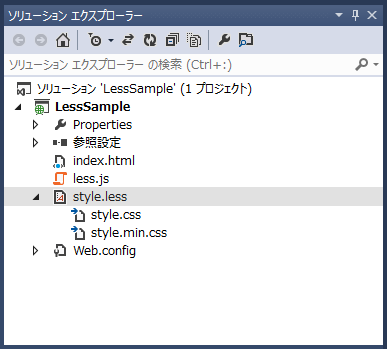
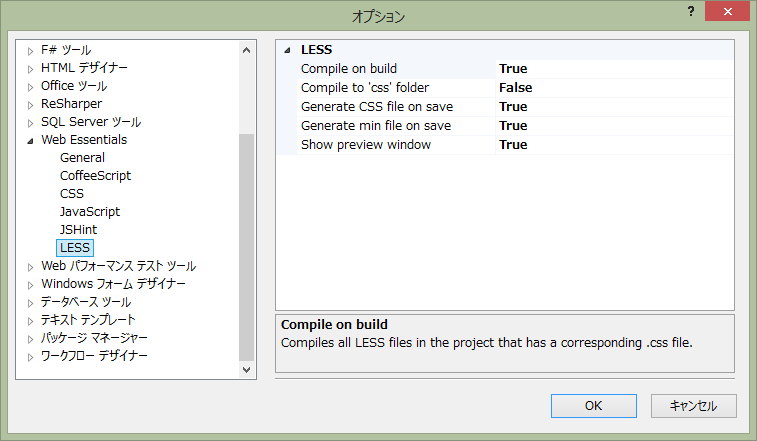
あと、デフォルトでLESSファイルを保存すると自動でCSSファイル(しかも改行付きと改行なしの2種類)が生成されるようになります。

その他、LESS関連以外にもCofeeScriptやCSS等コーディングが楽になる機能が追加されますのでオプションを見てみて下さい。

3. Webサーバ上でCSSファイルにプリコンパイルする
node.jsとか使って何とかする見たいですが、よくわからないのでパスします。
所感
個人的にはPC上で事前にコンパイルしたい派です。クライアントサイドでJavaScriptというのも非効率ですし、サーバサイドはよくわからないので。。
CSSだとどうしても混沌とした感じになってしまう傾向があります*2。 構造化できたり変数や計算、関数などが使用できるLESSはとても良いと思います。今後は積極的に使っていきたいと思います。
おしまい。