イベントサイト等で会場の地図を載せますよね。
そんな時、裏のメンテナンス画面で地図を表示するための情報を登録する事になりますが、そこで緯度経度を入力させたり、Googleマップで作成したiframeタグを入力させるのはさすがにかっこ悪いです。
というわけで、Google Maps JavaScript API v3を使用して位置情報を取得しましょう。
書いてる内容は公式サイトのサンプルをちょこっといじった程度ですけどね。
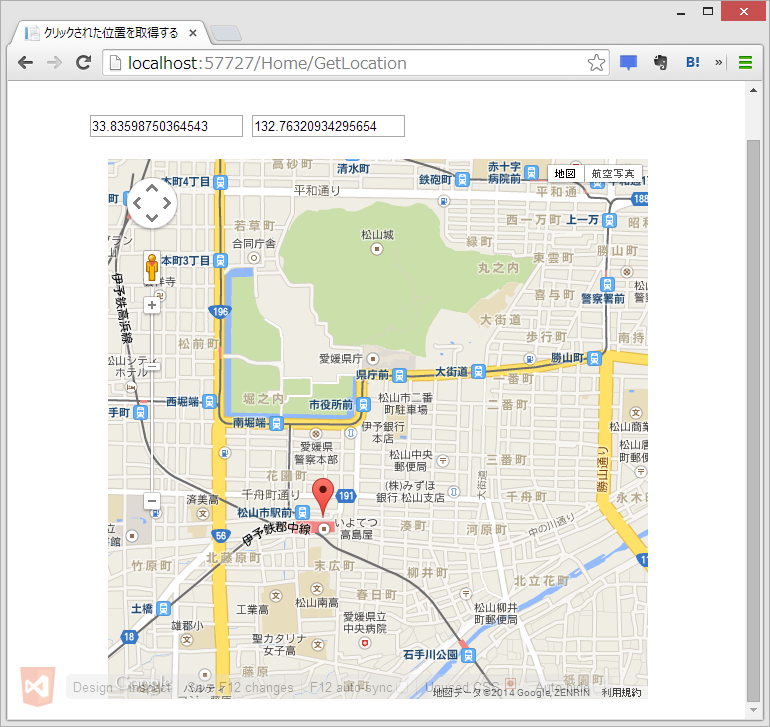
画面サンプル
クリックした地点の緯度と経度の情報がテキストに表示されます。

コードサンプル
コードについてはこんな感じ。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>クリックされた位置を取得する</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
height: 500px;
width: 500px;
margin: 20px;
padding: 20px;
}
</style>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script>
$(function () {
google.maps.event.addDomListener(window, 'load', initialize);
function initialize() {
var mapOptions = {
zoom: 15,
center: new google.maps.LatLng(Number($("#latitude").val()), Number($("#longitude").val()))
};
var map = new google.maps.Map($("#map-canvas")[0], mapOptions);
var marker = new google.maps.Marker({
position: map.getCenter(),
map: map
});
google.maps.event.addListener(map, 'click', function (e) {
var loc = e.latLng;
marker.setPosition(loc);
$("#latitude").val(loc.lat());
$("#longitude").val(loc.lng());
});
}
});
</script>
</head>
<body>
<input id="latitude" type="text" value="33.8391574" />
<input id="longitude" type="text" value="132.76557520000006" />
<div id="map-canvas"></div>
</body>
</html>
やってることはシンプルで、
- 地図を緯度/経度を指定して初期化し、地図の中心にマーカーを置く
- 地図のクリックイベントでマーカーの位置をクリックされた地点にセット&テキストに緯度経度情報を表示
たったこれだけですけど、JavaScriptど素人にはなかなか・・・