「「ゆるふわ.rb in 大洲 〜作ってみよう Slack bot〜」に参加してきた - なか日記」の復習です。
誰得感はありますが気にしません。そして、久しぶりにコードをブログに貼り付けた気がします(めでたい)。
スラッシュコマンド(Slash Command)とは
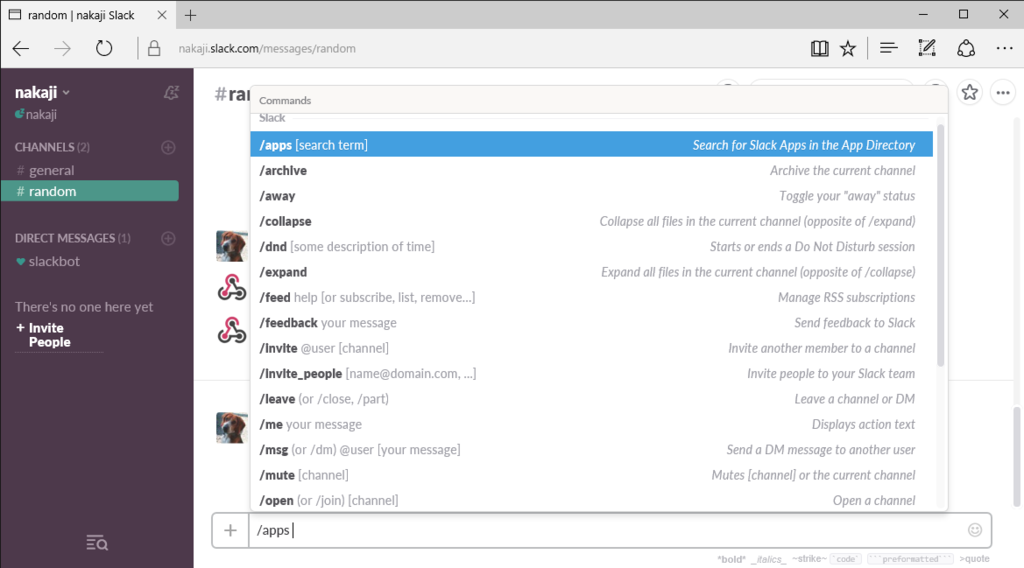
Slackで「/」と入力すると沢山コマンドが出てきますよね。

RSS登録したり、チャンネルに参加してる人を表示したり。タクシー呼んだりもできるみたいです。
今日は現在時刻を教えてくれる簡単なオレオレスラッシュコマンドを作ってみます。
スラッシュコマンドの仕組み
SlackにはIntegrationといって、他のWebサービスと簡単に連携を追加できる機能があります。
その中にSlash Commandsというものがあります。
コマンドが入力されると、事前に設定したURL(Webサービス)にHTTPリクエストを投げてくれます。
そして、Webサービスからレスポンスを返すと自分にしか見えないメッセージとしてチャットに表示してくれる。そんな機能です。
作るもの
今回は /now と入力すると、現在時刻を返してくれるスラッシュコマンドを作ってみます。
必要なもの
1.SlackのアカウントとIntegrationを追加できるチーム
これがないと始まりませんね。
2.デプロイできる環境
HTTPでリクエストが飛んでくるのでそれを受け取るためのWebサイトが必要です。今回はVisual StudioからAzure上にWebサイトをちょちょいっと作りました。
ASP.NET Web APIを作る
プロジェクトの作成
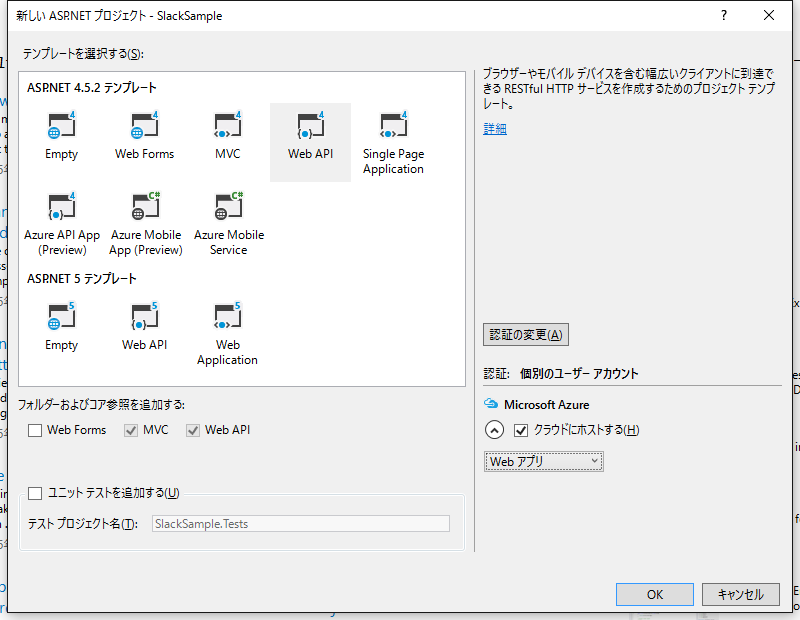
VisualStudioを起動して、「ASP.NET Web アプリケーション」プロジェクトを作成します。
テンプレートはWeb APIでいいでしょう。

上の画面で「クラウドにホストする」にチェックを入れておくと、Azure上に環境を作ってくれるので楽ちんです。
Azure上に環境を作成する際、URLが決まります。 今回は次のようなURLにしました。http://slacksample.azurewebsites.net/
コードを書く
public class Result { public string response_type { get; set; } public string text { get; set; } } public class NowController : ApiController { public Result Get() { return new Result { response_type = "in_channel", // 他の人にも見える //response_type = "ephemeral", // 自分だけに見える text = (DateTime.UtcNow.AddHours(9)).ToString("yyyy/MM/dd HH:mm:ss") // Azure上はUTCなので+9しておく }; } }
http://slacksample.azurewebsites.net/api/now に対してGETしたらレスポンスを返すようにしています。
レスポンスの詳細については、Slackの下記ページを見てもらうとよくわかると思います。
Slackでの設定
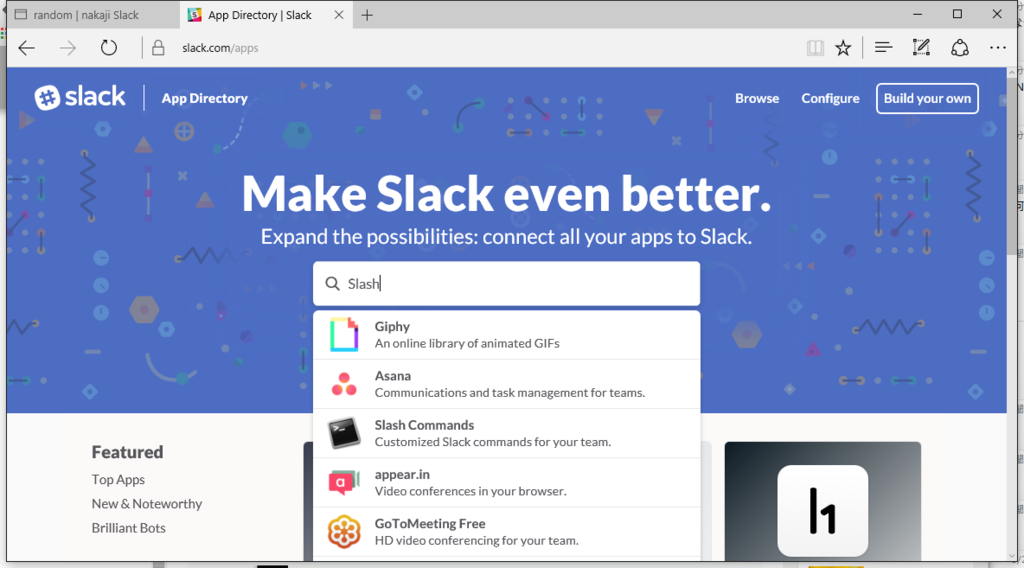
行き方は色々ありますが、「https://slack.com/apps」を開きます。ここで、「Slash」って入力すると、「Slash Commands」というのが出てくるのでこれを選択します。

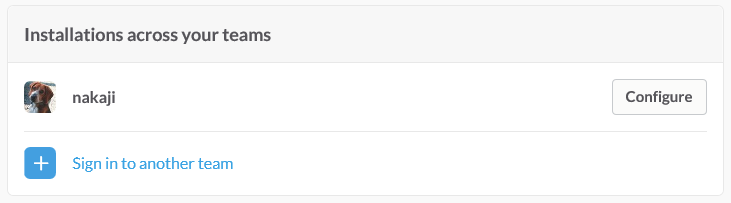
どこのチームにインストールするか聞かれますので、設定したいチームを選択(Configureをクリック)します。
※すでに1つ設定していたので「Configure」になってますが、初めての場合は「Install」という表示になります

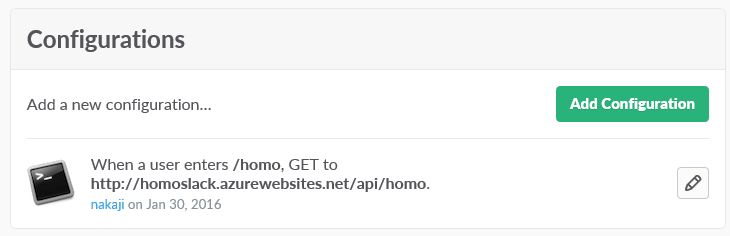
次のページで「Add Configuration」すると、オレオレスラッシュコマンドの設定画面が開きます。
※初めての場合はいきなり次の設定画面に移動します

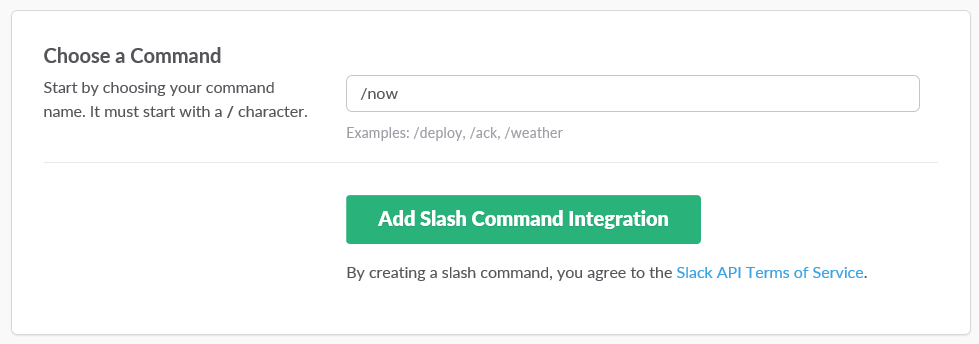
最初に、どんなコマンドにするか聞かれます。今回は簡単に今の日時を返すためのコマンド「/now」とします。

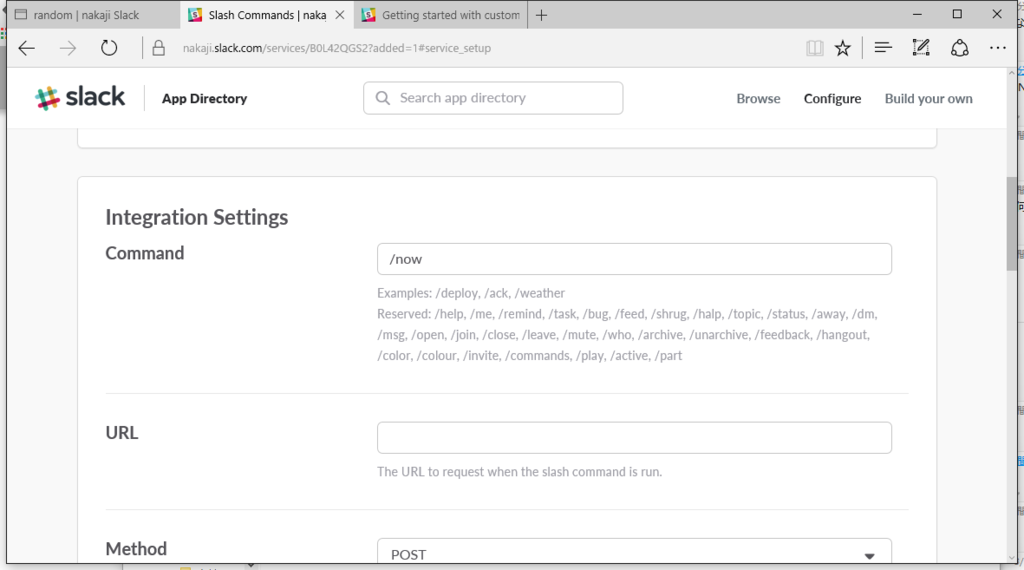
次の画面では前の画面で入力したコマンドの他に、リクエストを投げるURLやメソッド(GET or POST)、トークンなどの設定ができます。
今回はSlack経由でなくても確認がしやすいようにGETメソッドを使うことにしました。
URLはVisual Studioでの実装に合わせて、 http://slacksample.azurewebsites.net/api/now を入力しておきます。

余談ですが「Show this command in the autocomplete list」にチェックを付けると、Slackの入力画面で「/」を入力した際、オレオレコマンドが補完されるようになります。
これでSlack側の設定はおしまい。
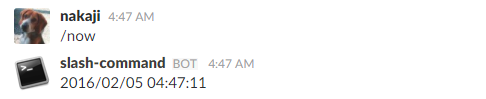
Slackから実行してみる

できた!
まとめ
これを使うと、だるやなぎ氏の書かれていた
自分も今度
/homo
って入力したら
( ‘д‘⊂彡☆))Д´) パーン
って返ってくるコマンドでも作ってみたいです。
も簡単に作れそうですね。Rubyじゃないけどね。
ただ、このスラッシュコマンドですが、Webサイトからのレスポンスを気長に待ってくれません。体感で5秒くらい応答がなければ下の様なエラーになります。

Webサイト側でもっと複雑なこと(例えばプログラムのデプロイであるとか、他のサイトから情報を集めて返すとか)したければ、Webサイト側でジョブをキューに入れて、受け付けたよってレスポンスを速攻返すのがいい気がします。
その時、Slackに返したい情報(例えばデプロイ結果とか、収集した情報とか)については、Incoming Webhooksを使えば簡単にSlackに投稿することができます。
Incoming Webhooksについては、復習がてらそのうち書くかもしれません。
おしまい。