
Bootstrapファーストガイド―CSS設計の手間を大幅に削減!
- 作者: 相澤裕介
- 出版社/メーカー: カットシステム
- 発売日: 2014/11/26
- メディア: 単行本
- この商品を含むブログ (2件) を見る
ASP.NET MVCでも採用されてるので使ったことはあるけど、正直「なんとなく」使ってた。
目次
第1章 Bootstrapの特徴と導入
第2章 Bootstrapを利用したページレイアウト
第3章 コンテンツの書式指定
第4章 ナビゲーションの作成
第5章 JavaScriptを使用したコンテンツ
第6章 Bootstrapのカスタマイズ
付録 Bootstrap簡易リファレンス
読んでみて
「なんとなく」で使ってたので、一通りできること/どう使うのかを知ることができてよかった。
公式リファレンスを読めば同じことが書いてあるんだろうけど、Webサイトのリファレンスを読むよりは本の形で読む方が個人的には好き。その分、書籍代はかかるけどね。
Bootstrapを使う時には手元にリファレンスとして1冊置いておくのにちょうどいいんじゃないだろうか。
カスタマイズ用のWebサービス
本の中で紹介されてて、「おお、これは便利だ」と思ったので個人的な備忘録も兼ねて紹介しておく。
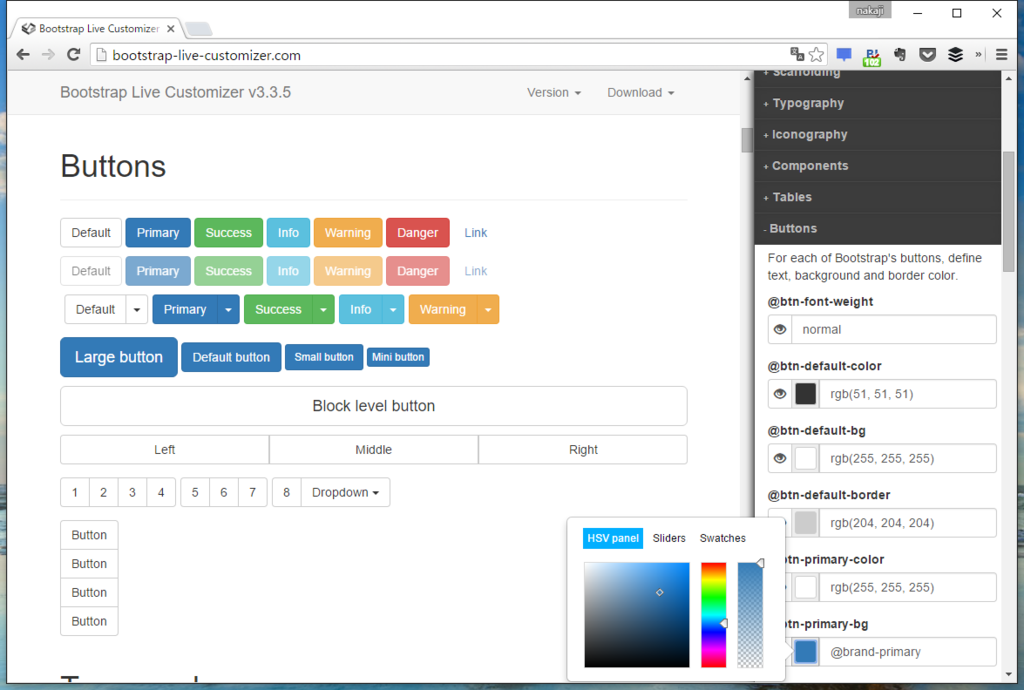
リアルタイムに書式の内容を確認 - Bootstrap Live Customizer
Bootstrapの書式をカスタマイズできる。Bootstrap公式サイトのCustomizeでも書式のカスタマイズはおこなえるけど、大きな違いはリアルタイムに確認ができる。 リアルタイムにパラメータを変更しながらBootstrapのカスタマイズが行える。

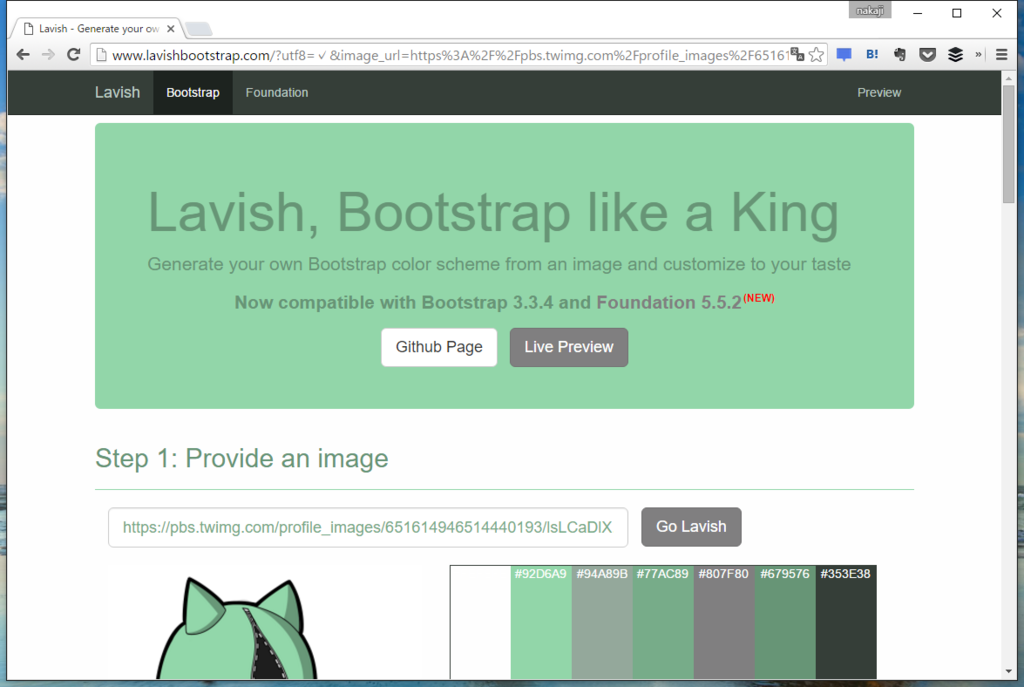
配色を画像から自動生成 - Lavish
指定した画像から配色を決めてくれます。
だるやなぎ氏の画像を指定するとこんな感じに…

テンプレートサイト
「bootstrap template」でググると沢山でてくるけど、本に紹介されてたサイトのリンクを載せておく。
まとめ
これで「知ってる」状態にはなったはず。そこから「わかっている」状態にもっていくには実際に使ってみるのが一番だと思ってる。さぁ、どこでどう使おうか。
おしまい。