先日、下のような記事を書きました。
すると、ブコメでこんな指摘を頂きました。
はてなブログのCSSをDropboxに置けなくなったのでGitHub Pagesを使うようにした - なか日記“raw形式での表示を行うと、ぱっと見はすっごいいい感じなのですが、よくよくソースを見るとhtmlのタグでくるまれてました” 開発者ツールでの表示とview-sourceの表示は違うのでこれは誤り
2017/03/18 14:11
指摘内容を確認してみた
確かにご指摘の通りでした。適当なこと書いてごめんなさい。
下のようにGitHubでのraw形式でのリンクを指定したのですが、上手く適用されず、ちょこっと開発者ツールで確認した結果を元にして書いちゃいました。
https://raw.githubusercontent.com/nakaji/nakaji.github.io/master/css/blog.nakajix.jp.css
原因を調べてみた
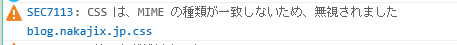
よくよく調べてみると、下のようにMIMEの形式異なるので無視されていたようです。

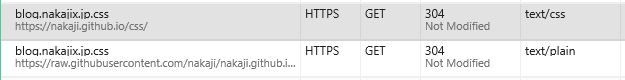
試しに、GitHub Pagesのリンクとraw形式のリンクを取得してみると、raw形式の方は「text/plain」になってます。

これが原因で無視されてるみたいですね。
応答ヘッダーを確認すると、Content-Typeが返ってきていません。
GitHubのraw形式ではContent-Typeを返さないのが仕様なのかもしれません
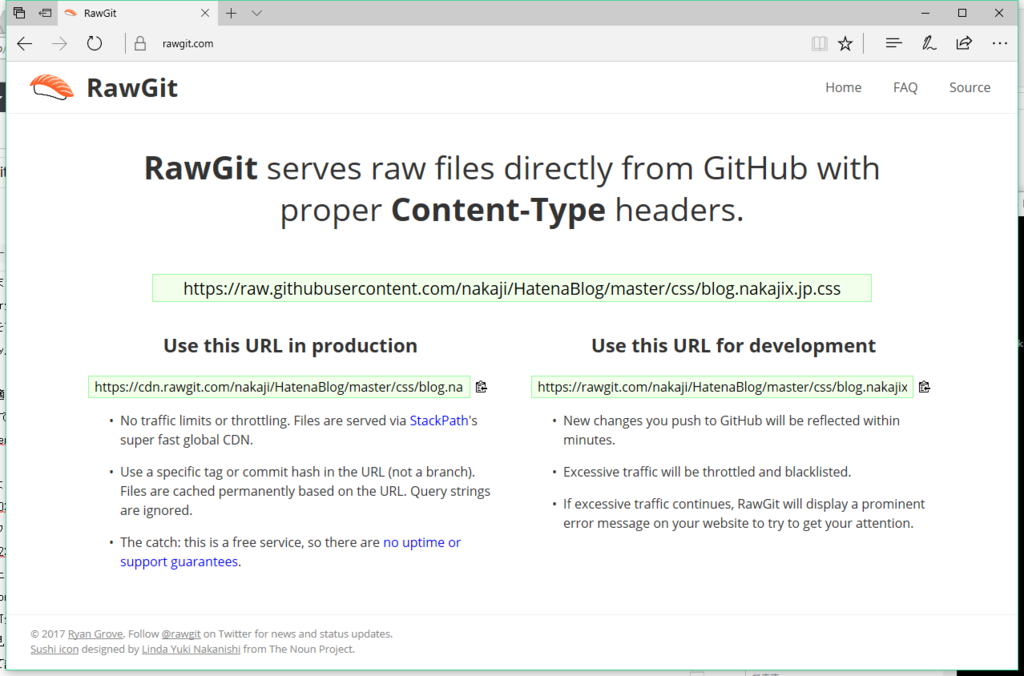
RawGitなるサービスを発見
GitHubのContent-Typeについて調べてたら下のようなサービスがありました。
これを使えば適切なContent-Typeを付けて返してくれるようです。
使い方
使い方は見ての通り、上の入力欄にGitHubのURLのコピペすると、下の「Use this URL in production」と「Use this URL for development」にURLが表示されます。後はこのURLを使うだけ。

RawGitを使わせてもらうことにした
GitHub Pagesのままでもよかったのですが、RawGitを使わせてもらうことにしました。
使ってないとはいえGitHub Pagesは nakaji.github.io にページを公開するためのものであり、それをはてなブログから参照するのがちょっと納得いかなかった(気持ち悪かった)というのが大きな理由です。
RawGitを経由することで障害が発生するポイントは1つ増えるわけですが、CSSが参照できなくても致命的な問題にはならないから別にいいかなと。
ああ、これですっきり。
まとめ
何となくで雑な記事を書いちゃいましたけど、意外と見られた人が多かったようです(といっても、100人ちょっといるかどうかですが)。
その人達の迷惑にならないよう、もう少し正確な情報を残すようにしたいものです。
おしまい。